Display Suite
8月のDrupal Cafeでちょっと話題にでたDisplay Suiteモジュール、その後自分なりに使ってみたところ、かなり使えると分かったので、少しまとめてみます。
要はテンプレートのオーバーライドや別途モジュールをできるだけ追加せずに、コンテンツタイプの表示管理(Manage Display)画面で出力を徹底的にコントロールしようとするモジュールです。以前から存在は知っていたのですが、インストール数が7万弱と、ViewsやDate、Webform、Backup and Migrate、Panelsといった大御所モジュールと比べるとちょっとメジャーモジュールとはいいがたい数値で、インストール数ランキングでも64位です。
結構とっつきにくそうなモジュールでもあり、気になってはいたものの触れるチャンスがなかったのですが、このチュートリアルを見て試してみる気になりました。
全部でPart11まである大作ですが、Drupal7用でもちょっとバージョンが古いみたいで、現行バージョンとの違いがそこそこあるものの、とても分かりやすく説明してくれています。
インストールは基本的にパッケージの中のDisplay suite、Display Suite Extra、Display Suite UIでOKだと思います。これでノードを表示すると、編集タブの横に「表示管理」というタブが追加されます。これめちゃ便利で、要はそのノードのコンテンツタイプの表示管理の画面へのContextual linkです。これだけでもいつもの作業がかなり効率化します。
レイアウトの設定とフィールドの操作
ずいぶん盛りだくさんの機能があるのですが、まずはレイアウトの設定とフィールドの操作です。ここでのレイアウトとはページの中のノード部分内のレイアウトです。
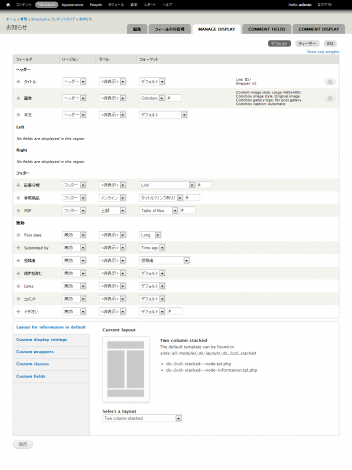
コンテンツタイプの表示管理タブのバーティカルメニューにある、Layout for (コンテンツタイプ名) in defaultでレイアウトを設定します。自分がイマイチ苦手なPanelsに似ているのですが、使い勝手の良さそうなTwo column stackedを選択します。デフォルトの他、ティーザー(要約の出力)やRSSなどの出力の種類(View mode)毎にこのレイアウトが設定できます。
これでノードの出力部分が「ヘッダ」「左」「右」「フッタ」の4つのリージョンに分割されます。このリージョンは全部使う必要もなく、ヘッダーだけ使っても構わないです。さて、あら不思議、レイアウトが変更されただけでなく、複数値を扱うフィールドについては値をいくつ出力するかの設定フィールドが追加されます。
これ便利ですよ。例えばティーザーの場合、いっぱい画像があるとウザくなるので限定したい時とは多いはず。これで画像を1枚に限定した一覧ページを、Viewsでフィールドのフォーマットではなく、コンテンツ>ティーザーのフォーマットで処理できるようになります。
タイトルの表示方法も編集可能になります。マークアップの設定を変えたり、class設定を追加したり、リンクの有り無しも設定できます。この他にauthorやpost date等、これまでは本文と追加したフィールドだけだった表示設定に対し、元々ノードに含まれていたいろんなプロパティに対して表示設置を操作することもできるようになります。
View Modeごとの設定変更やView Modeの追加
コアモジュールだけでもノードの表示方法(View Mode)としてデフォルト(あるいは全文)、ティーザー(要約)、それとRSSが入っていて、さらに検索結果や印刷画面の設定とかもできるようになっていますが、Display Suiteを追加すると、さらにView Modeを追加することが可能になります。例えばティーザーを2種類作ったりすることが簡単にできる訳です。
Viewsで一覧ページを出力する際に、最初の項目やフィーチャーしたい項目(views-row)の文章量は他の項目より多くしたり、画像の設定を変えて目立たせ、2番め以降の項目はもうちょっとあっさりとさせておく、といったことはよくあると思いますが、これがかなりフレキシブルに設定することができるようになります。
まだまだいろんな機能が
Display Suiteのリージョンをブロックにすることもできます。このブロックは通常のブロック設定画面に追加されて、他のブロックと同様に扱うことができます。例えば、Node Referenceで参照するノードやViews Referenceで参照するビューをサイドバー上に表示するといったことができるようになります。
Display Suiteのリージョンをコアのリージョンと置き換えるといったこともできそうです。同じテーマで特定のページのレイアウトやデザインをごそっと変えるような場合に便利でしょうね。
さらにDisplay Suiteの設定をモジュール化して、他のサイトで利用するといった方法も上記のチュートリアルビデオの最後の方(Part11あたり)で紹介されています。かなり奥深そうなモジュールです。
Viewsモジュールと比べるとまだ発展途上かな
一覧出力を好みやニーズに沿って徹底的にコントロールできるようにしてくれるのがViewsモジュールであるのに対して、ノードそのものの出力を徹底的にコントロールできるようにしてくれるのがDisplay Suiteモジュールといえそうです。がっ、Viewsと比べると、まだ物足りない部分は見受けられます。
Viewsではフィールドのリライトがかなり細かく設定でき、他のフィールドの値と合体させたり、マークアップを追加できたり、といったかなり細かい芸当ができるのですが、Display Suiteではそのような設定はできません。またフィールドに含まれる子要素、例えば画像のtitleやalt属性をイジるといった設定も見当たりません。
画像のタイトル属性を画像と並べて表示したいとすれば、field.tpl.phpをオーバーライドするのが手っ取り早いです。
あるいはフィールド値をテーブルにまとめるといった場合もDisplay Suiteではしんどいです。この場合は、field_get_items()とかのapiで引っ張ってきて、node.tpl.phpに組み込むのが便利です。
Display Suiteはかなりお役立ち度の高いおすすめモジュールですが、現状ではこれだけじゃなくて、色んな手法と絡めて使う必要はありそうです。
他のモジュールと絡めてもっと便利になりそう、Drupal8になった時点ではもっと高機能化しそうとも思われ、使いながら、追っかけて行く必要がありそうなモジュールでもあります。