DrupalにTinyMCEを組み込む
ブログのリッチテキストエディタでポピュラーなものにTinyMCEとFCKEditorがありますが、いずれもDrupalのモジュールが配布されています。かなり苦労してTinyMCEを組み込みましたので、まとめておきます。
モジュールの入手
モジュールはこちらからダウンロードします。これはDrupalとのインターフェースとなるモジュールで、TinyMCE本体が必要です。本体はこちらからダウンロードします。
ここで要注意なのですが、最新バージョンの3.1.1ではなく、2.1.3にしましょう。実はこれで随分悩みました。3.1.1ではエディタをオンオフするjavascriptのエラーが発生します。2.1.3だとOKでした。(Drupal5.xの場合)
モジュールのインストール
Drupalのモジュールをドメイン/site/all/modulesにインストールし、その中に本体をインストールします。つまり本体のディレクトリはドメイン/site/all/modules/tinymce/tinymceになります。
これでモジュールを有効化したら、まず、アクセスコントロールで利用できるユーザを指定します。その上で、サイトの環境設定>tinyMCEを開き、プロフィール設定をします。プロフィール名は何でも構いません。
Basic setup→もう一度利用できるユーザをここでもチェックしておきます。Default state:enabled、Allow users to choose default:false(ユーザ毎にエディタの有効無効をデフォルト設定できない)、Show disable/enable rich text editor:true(ユーザがエディタをオンオフできる)、言語:en(jaにする場合は別途TInyMCE本体の日本語モジュールのインストールが必要です。試したところどうもうまく行かず、アイコンだけで十分通じると解釈し今回は見送りました。)
閲覧の制限→デフォルトではnode/* user/* comment/*になっています。コメントにリッチエディタはうざいと思われ、comment/*は削除します。
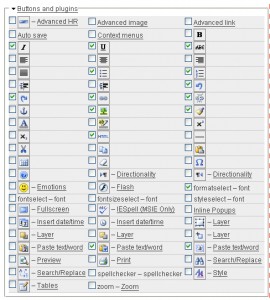
Buttons and plugings→スクリーンショットのように一覧からエディタに追加する機能を選びます。
Editor appearance→Toolbar location:top、Toopbar alignment:左寄せが使い易いと思います。
だいたいこんなところで、Updateボタンを押して、設定完了です。